ELVTR
UX/UI In gaming course case study

About the project
This was an exercise going through the process of designing the UX and UI of a game as part of ELVTR's UX/UI in gaming course, as a way to apply the knowledge and skills imparted throughout the course. I took the course as a way to recalibrate and refresh my knowledge about the ux/ui, and as a way to properly contextualize the knowledge i've gained through my career.
Responsibilities
Design 3 screens for a videogame, using Elden Ring as a base, building out the whole ux and ui, from placing the screens on a Player journey, to translating it to flow charts and wireframes to determine interactive and non-interactive information and layout, testing with users, and working on the visual design of the UI in the form of Mock-ups and a style guide.
Challenges
⦿ Learn and apply the concepts and knowledge acquired during the course.
⦿ Correct use and application of UX tools and process in a videogame product context.
⦿ Adhere and iterate on a previously defined art style.
⦿ Re-calibrate my current design process to the correct standards.
Project length
7 weeks (December 2024 - January 2025)
Tools
⦿ Figma⦿ Illustrator⦿ Photoshop
UX Design
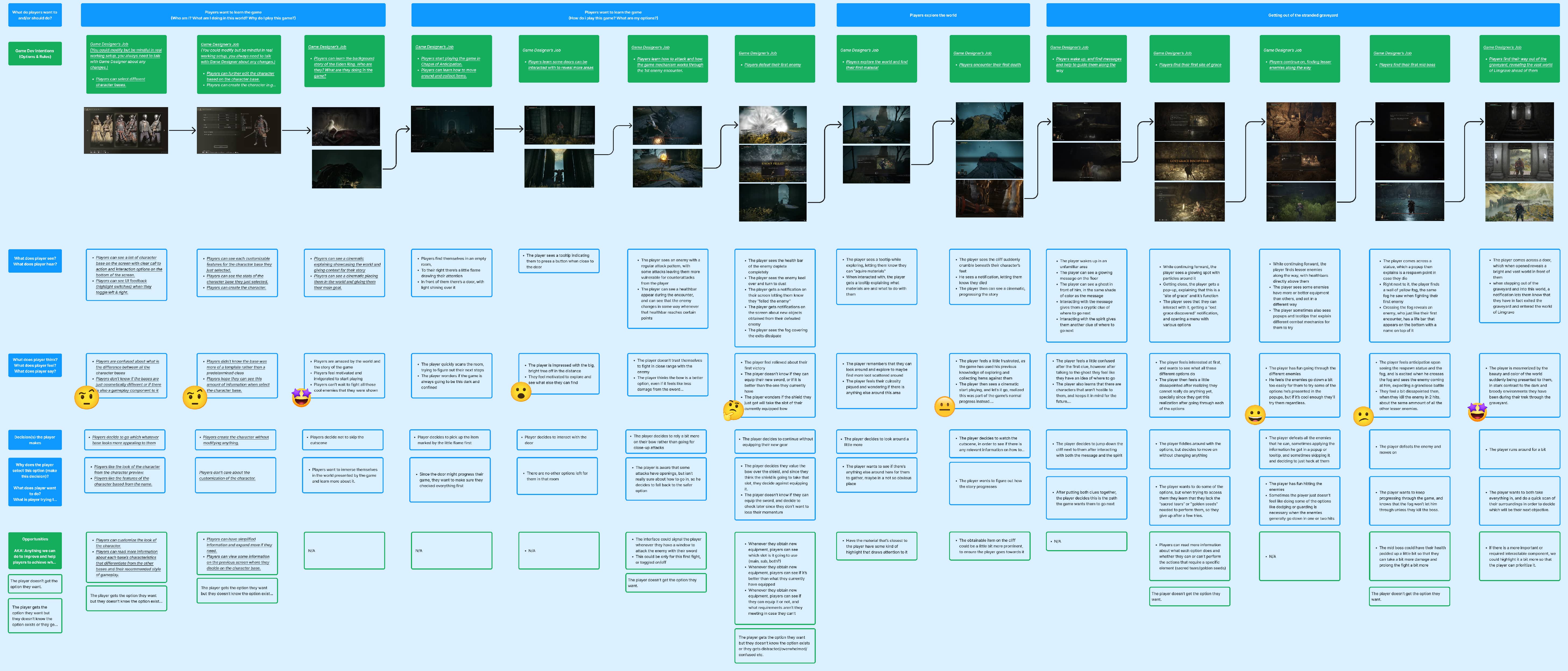
Player journey

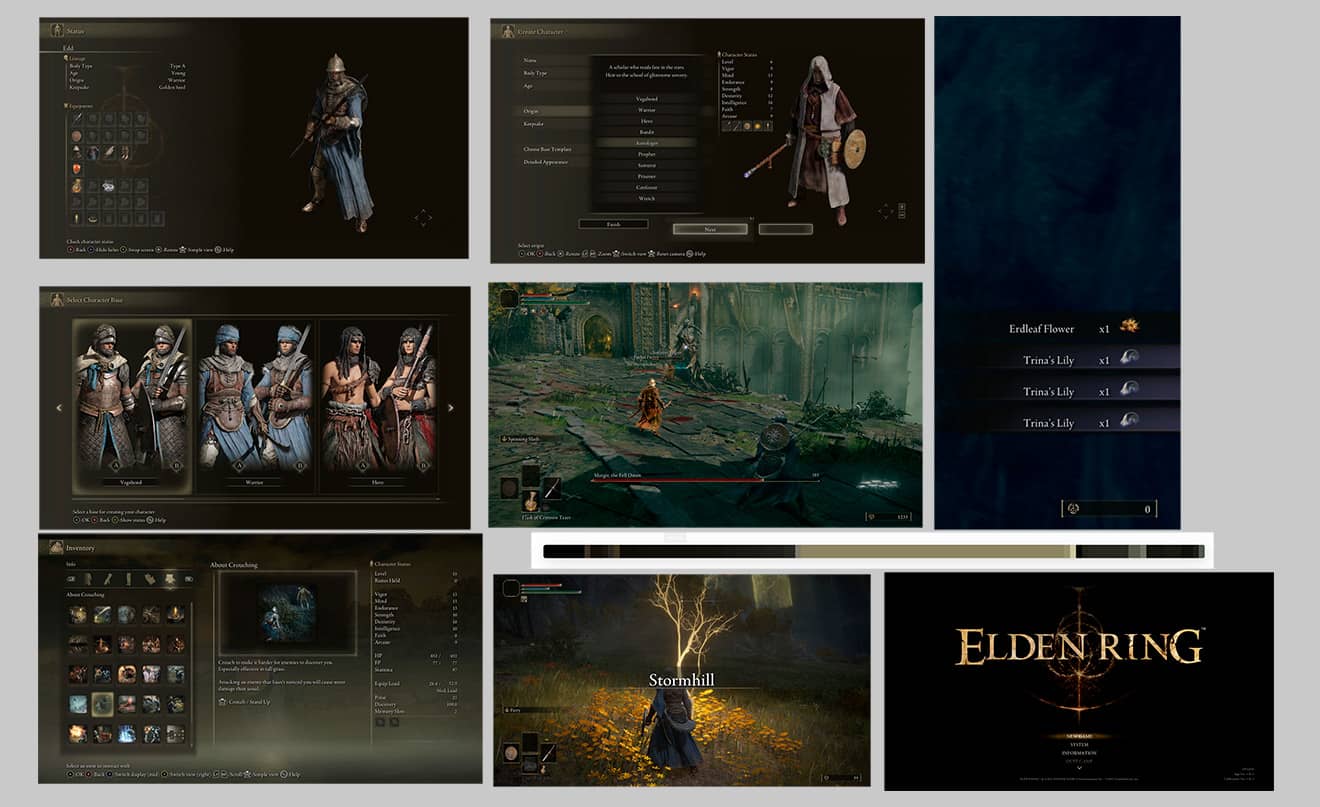
⦿ Watched a 20 minute walkthrough of Elden Ring to use as a base.
⦿ Identified all options and rules proposed by the game based on player decisions.
⦿ Grouped them and organized them on their respective activities and steps.
⦿ Defined the player's expected feedback on each step, and broke down each step into design tasks and opportunities.
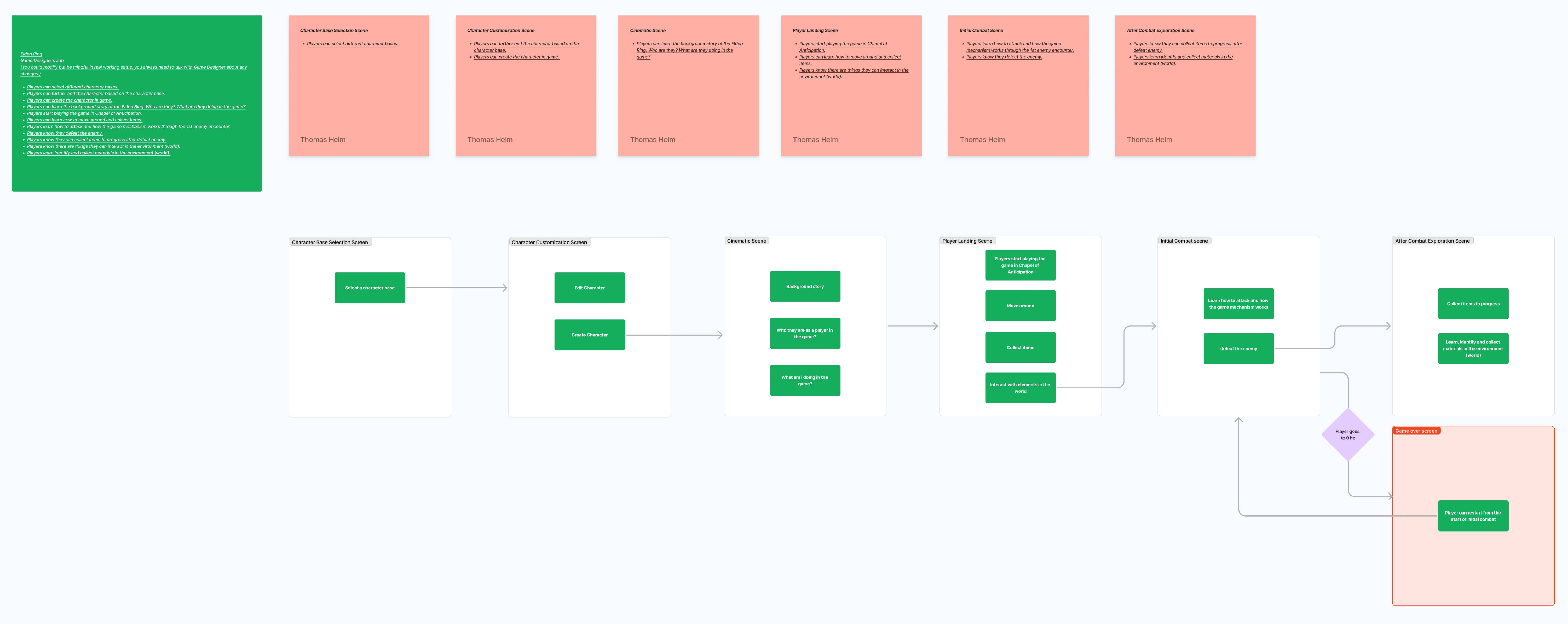
Paper prototype & flow chart
⦿ Organized each step into screens and made a paper prototype
⦿ Made a flowchart connecting all screens in order to define interactive information

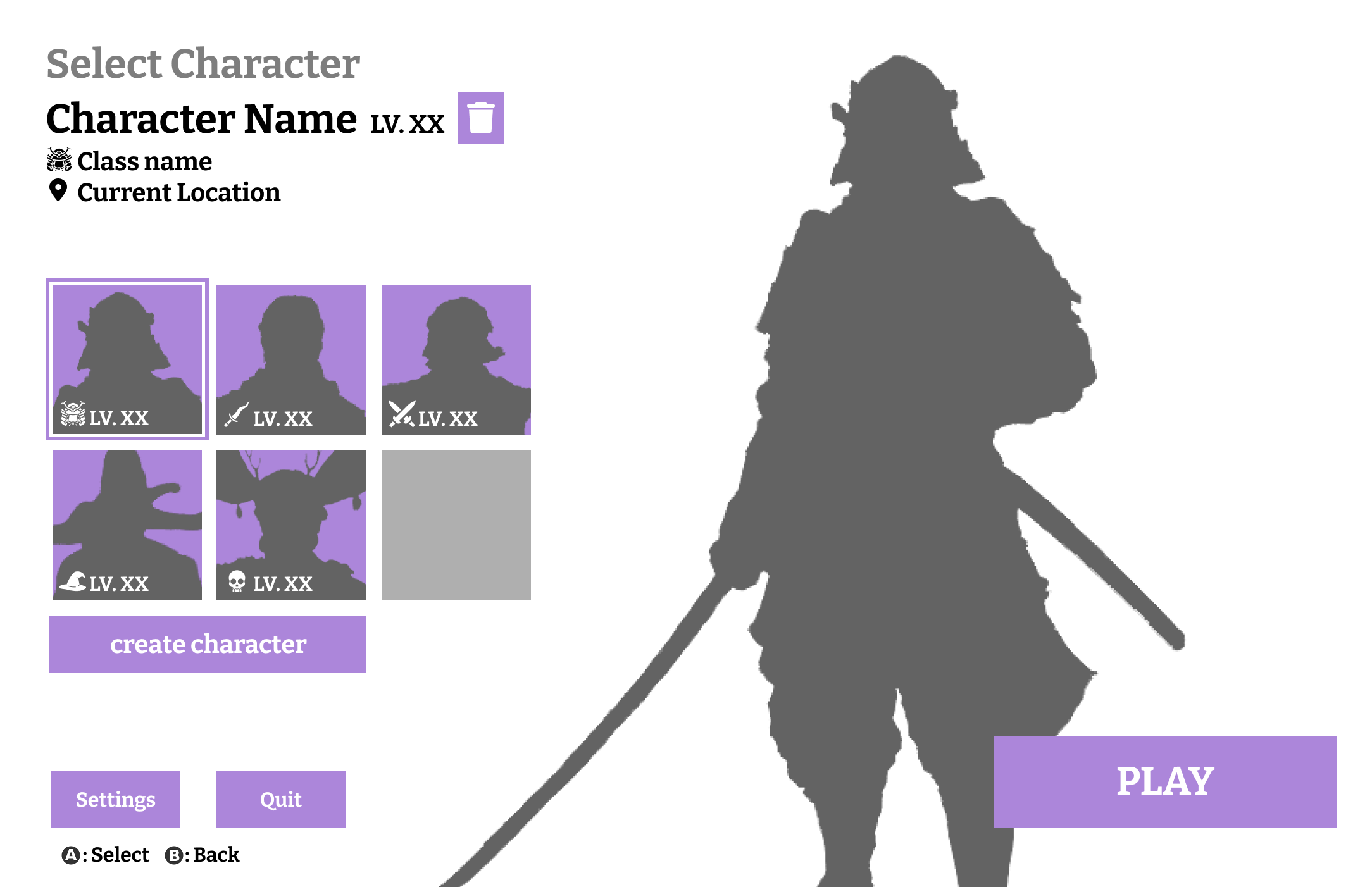
Wireframes & iterations
1st iteration
Home Screen

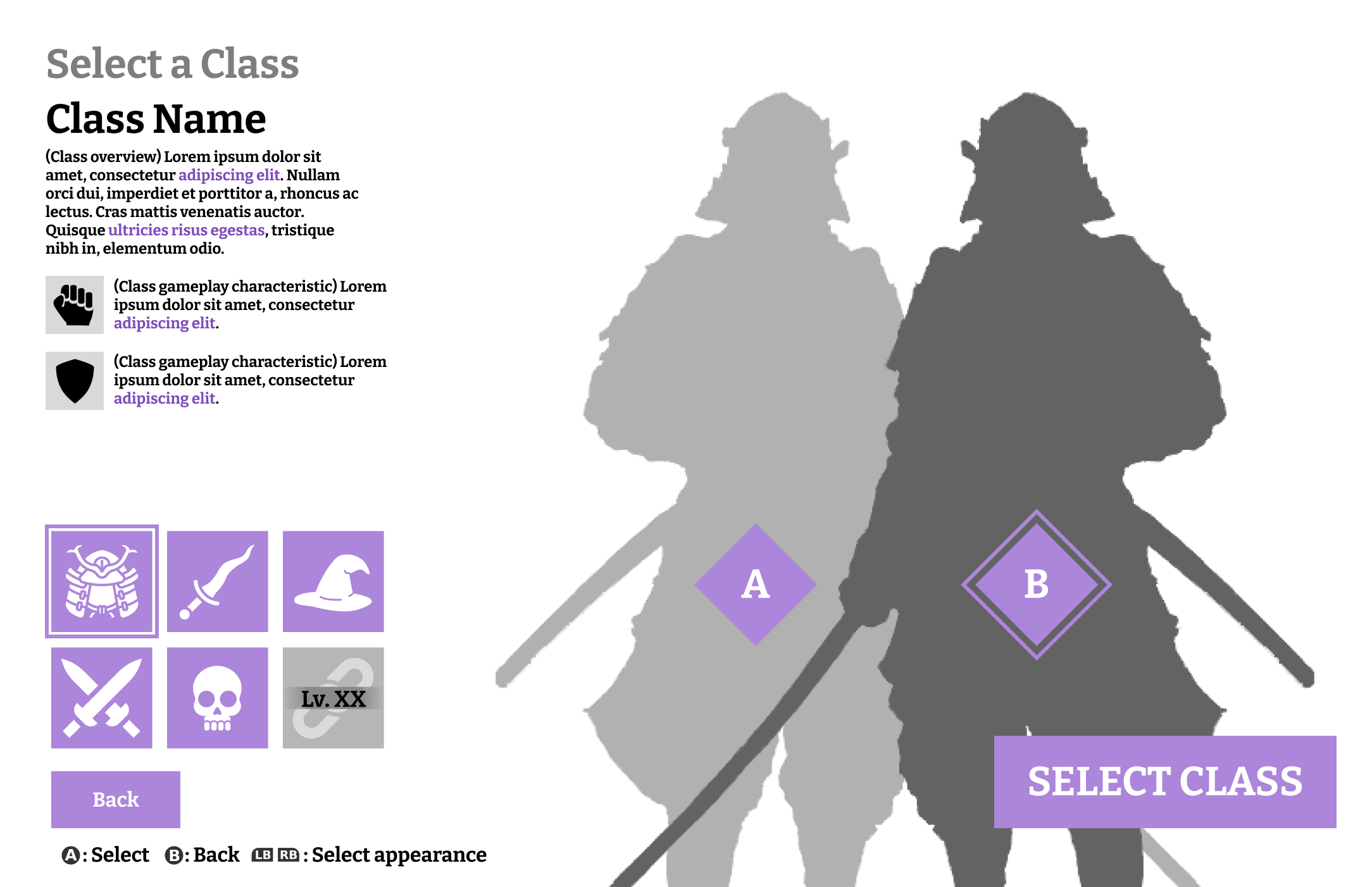
Select Class screen

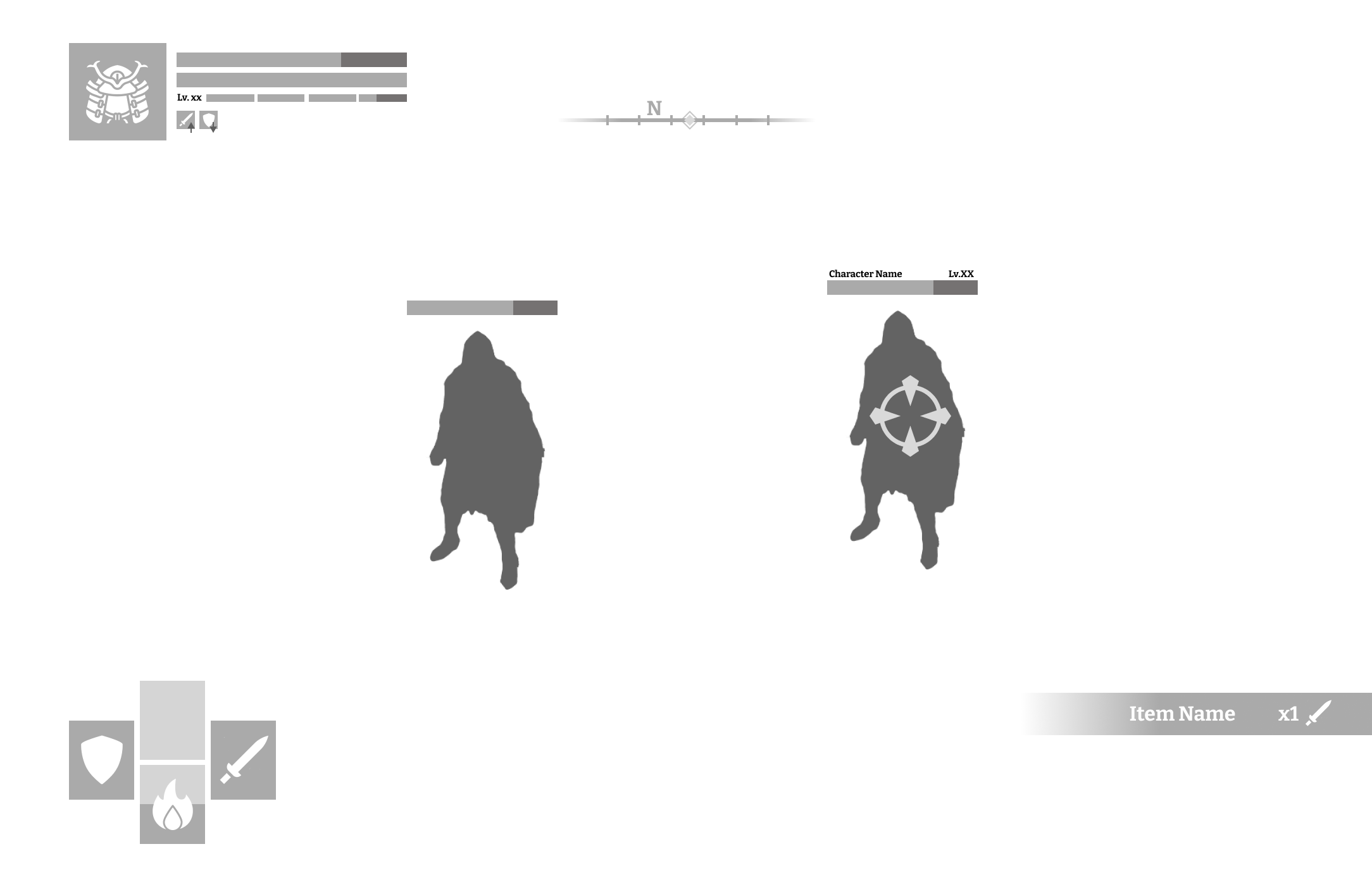
Gameplay screen

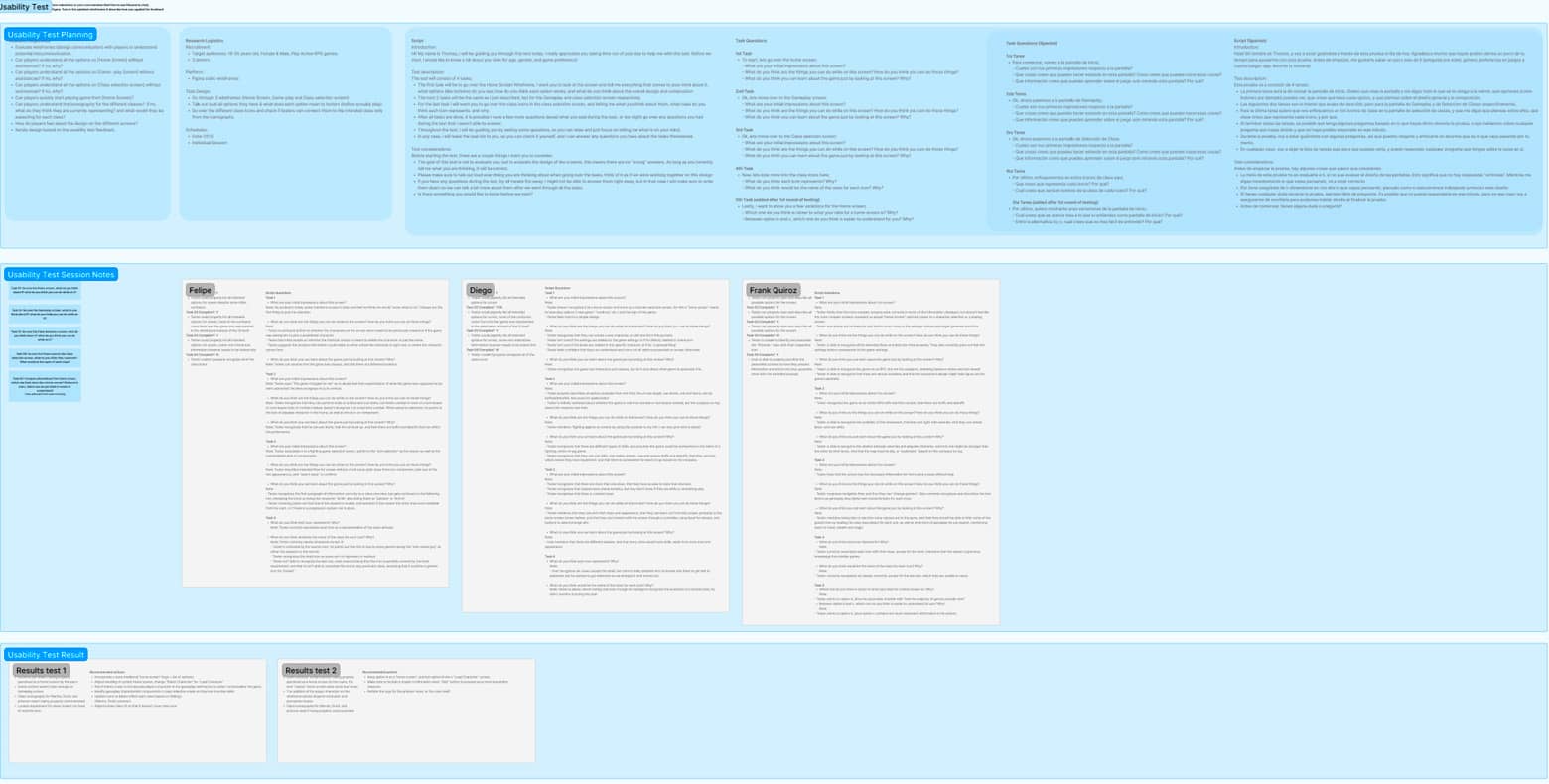
1st iteration - Testing

⦿ Did tests with users in order to find out any inaccuracies or issues with the design.
⦿ Based on first results did adjustments and did another round to confirm.
⦿ Did a final iteration applying all the insights obtained from testing.
2nd iteration
Load screen
.jpg)
(Users expected a more common title screen for Home, but i felt it wasn't complex enough for the UI part of the excercise, so i adjusted to expectations)
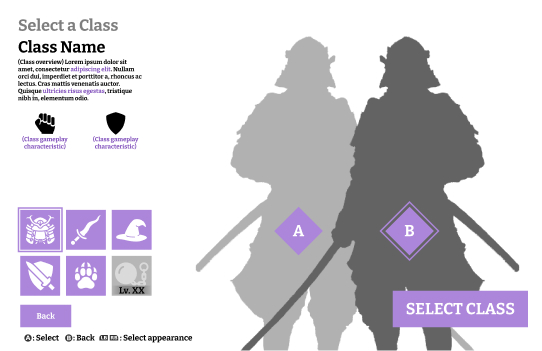
Select Class screen

Gameplay screen

UI Design
Moodboard

⦿ Decided to use this opportunity to practice replicating Elden Ring artstyle given the nature of the excercise
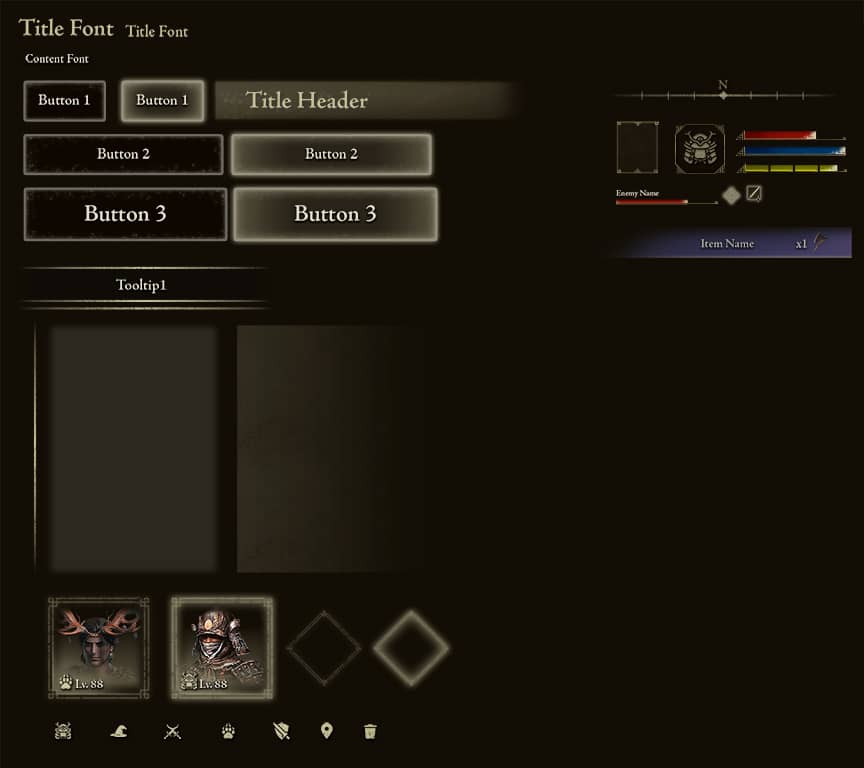
StyleGuide

⦿ After understanding the style and learning a bit on how to replicate it, i tried adding a bit of texture to it as practice
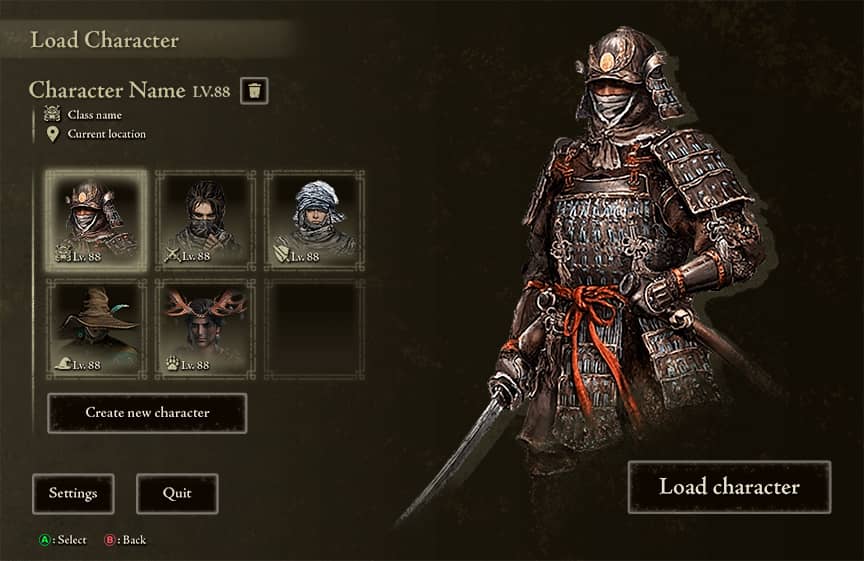
Mockups
Load character screen

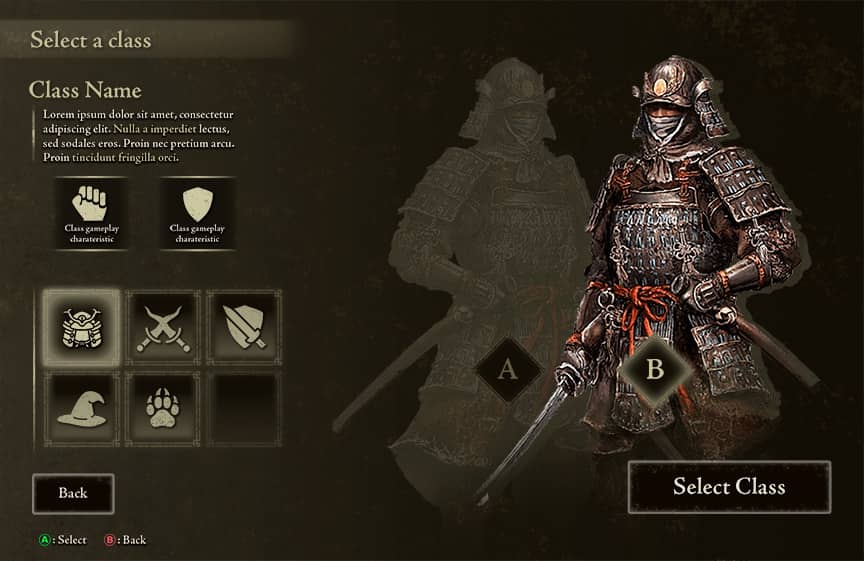
Select class/base screen

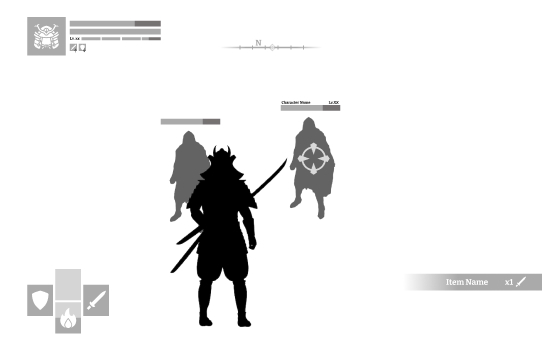
Gameplay screen

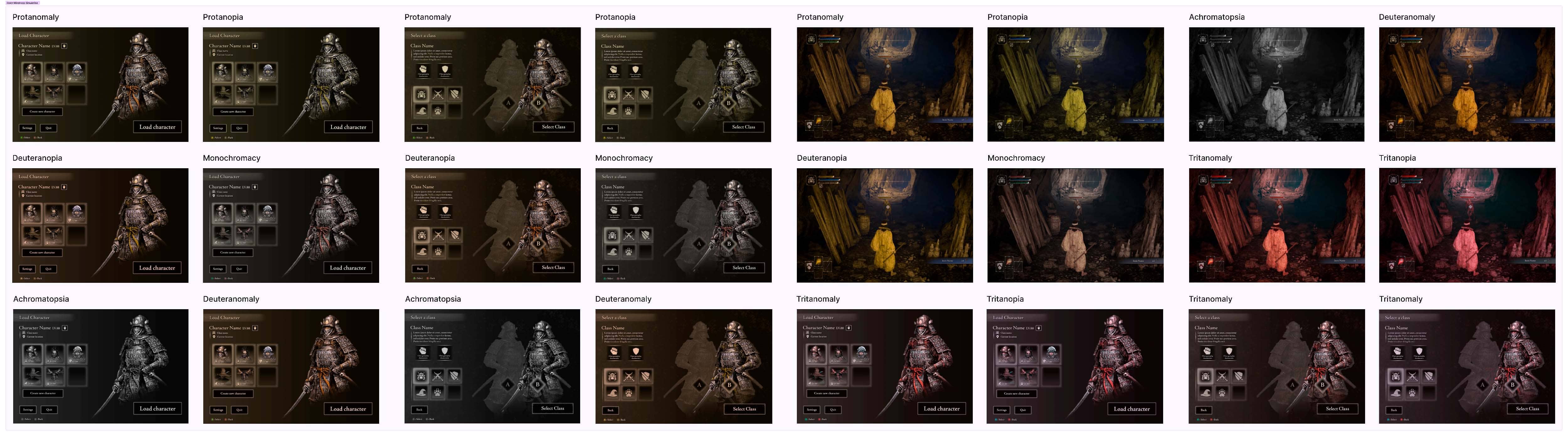
Color blindness tests

Outcomes
⦿ Created a fleshed out UI that adheres to the example game's style, with a strong UX foundation to support it, that is easy for the rest of the team to understand, engage and iterate upon.
⦿ Gained a deeper understanding of how to apply videogame focused UX/UI knowledge and practices into a more polished pipeline.
⦿ Learned how to better collaborate and work together with feature owners and game designers from my own role, in order to translate their vision properly to players.
⦿ Outside of this project, i managed to inmediately apply the knowledge and skills aquired during this course on my project; The Vow of Nazca, which greatly helped improve the processes and UX/UI development pipeline within the team.