Vow of Nazca
Entropy unit

About the project
Vow of Nazca is a passion project currently being developed in conjunction with people i've met throughout my career, which allowed me to take full ownership of the UX/UI design process. Below is an example of the design process for one of the screens in the game, and the process of defining the initial style guide for the UI
Responsibilities
For this specific example, my responsibility was to work together with the Game designer and Art director in order to flesh out the UI for a multi-character conversation, later using that to determine the initial guidelines for the style guide and visual identity of the UI
Tools
⦿ Figma⦿ Illustrator⦿ Photoshop
Challenges
⦿ Work together with Game Design and Art Direction to drive the design of a screen from conceptualization to final mockup.
⦿ Work together with art direction to create a ui visual design that is cohesive with the rest of the art in the game.
⦿ Identify, determine and register core stylistic choices from the UI Visual design into an initial styleguide that helps to replicate and expand this stylistic choices into future designs.
Conceptualization

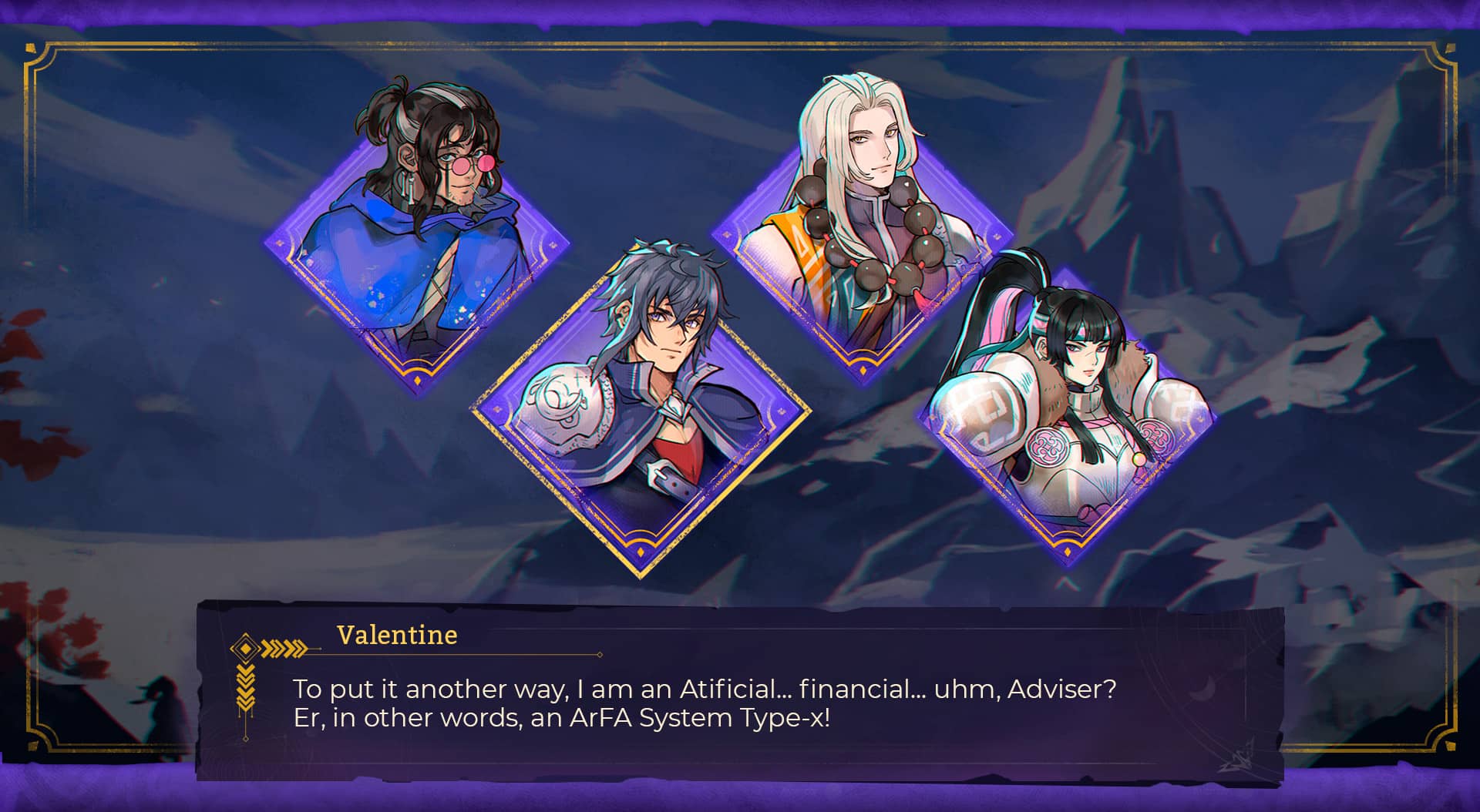
Functionally, we wanted to create a dialogue screen similar to what Tales of Symphonia does for their multi-character conversations. We wanted to be able to include multiple actors in a single screen, with enough flexibility to encompass multiple compositions and animations based on how many actors are on screen.
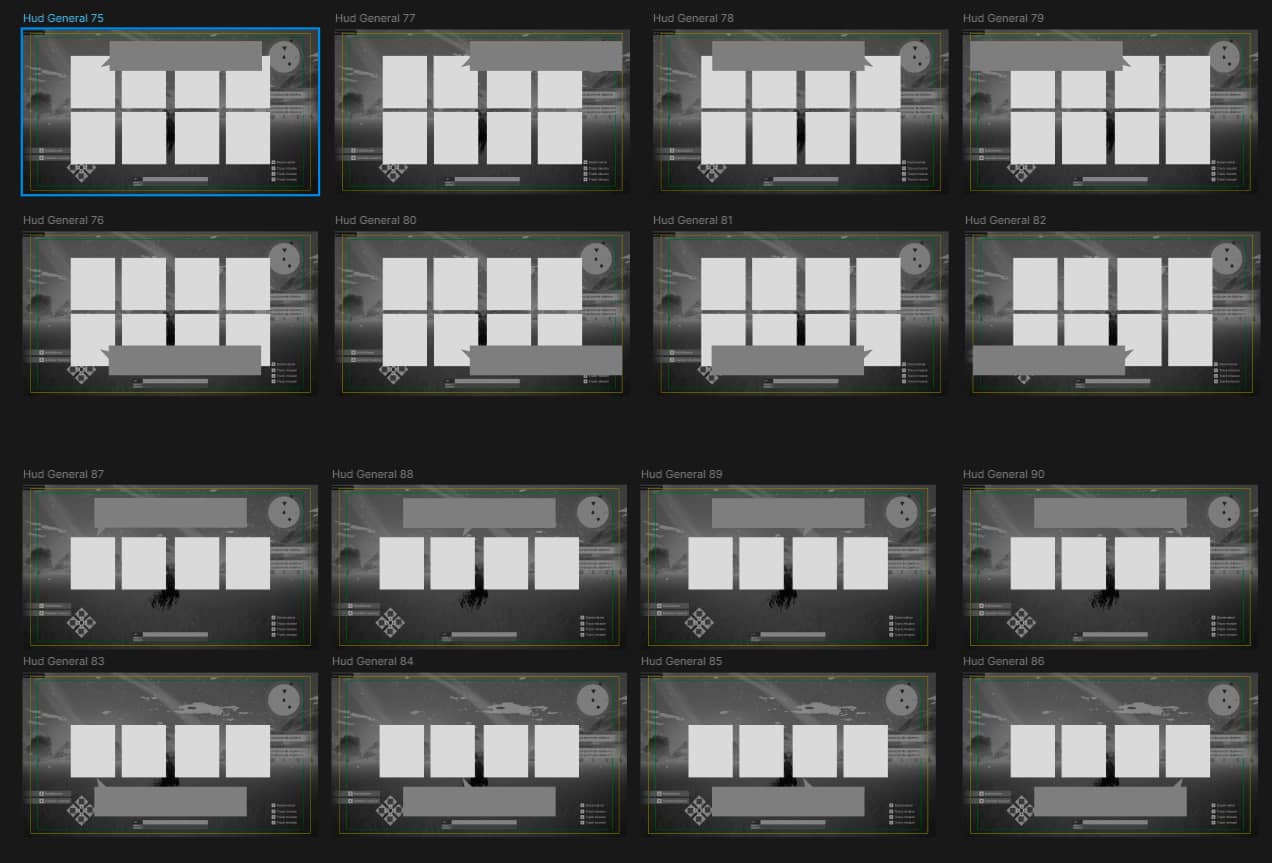
wireframing

Initial pass, focusing on layout and proportions

Character portrait tests, main goal was to test for readability and flexibility, main focus will be the face, but we decided we wanted some of the body to show as well to aid in gesturing.

2nd wireframe pass, testing for texture and contrast

I finished the process with an initial mockup, in order to get a starting point and determine an overall mood for the visual design exploration later.
Visual Design
Moodboard

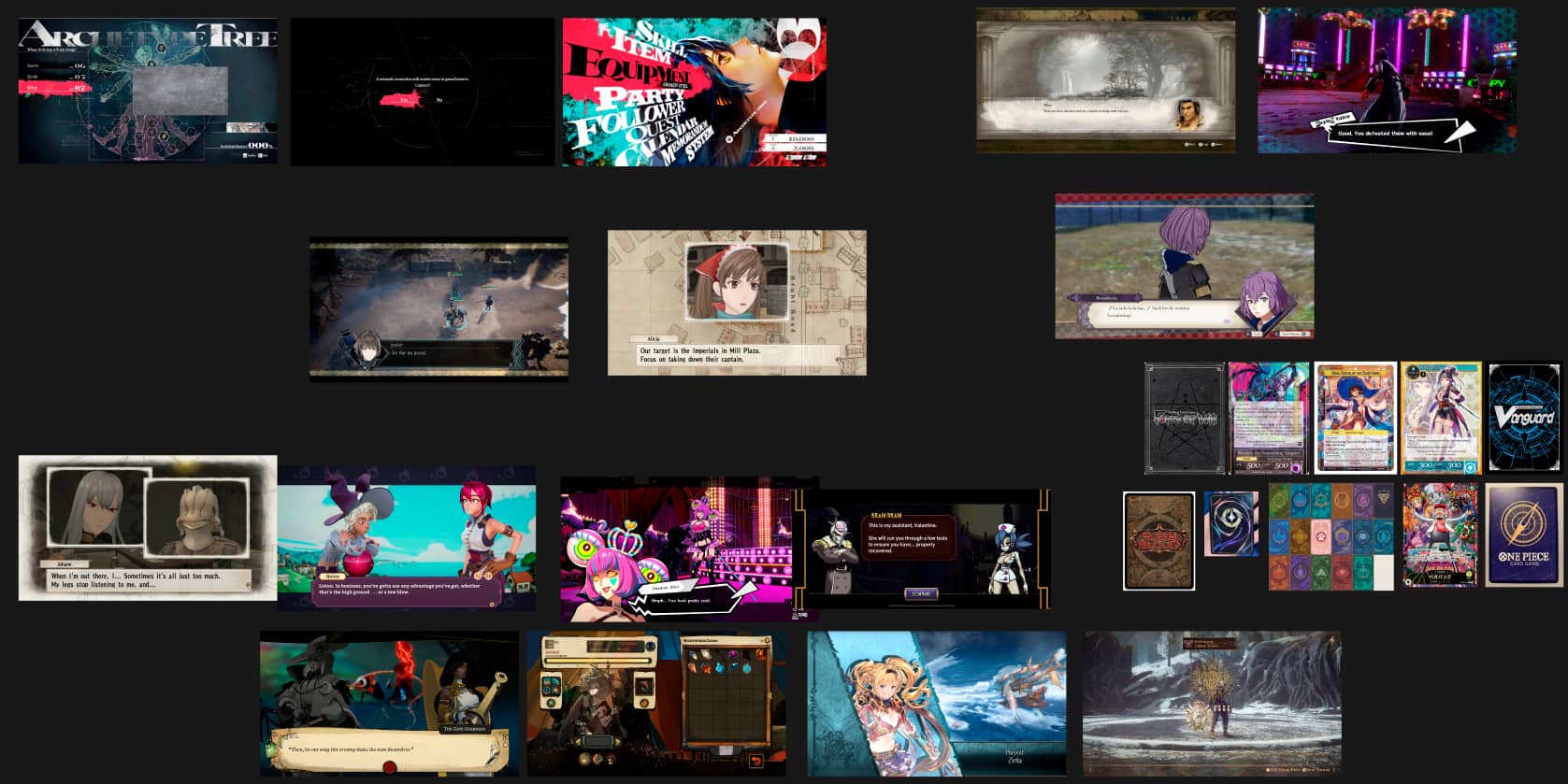
I started the visual design process by collecting references with interesting visual solutions from other games specific to this kind of screen, to compliment our main body of visual reference for the overall style of the ui. A particular breakthrough here was the use of TCG card back to inform the design of the ornamental borders in the screen, something that we were struggling to get right initially.
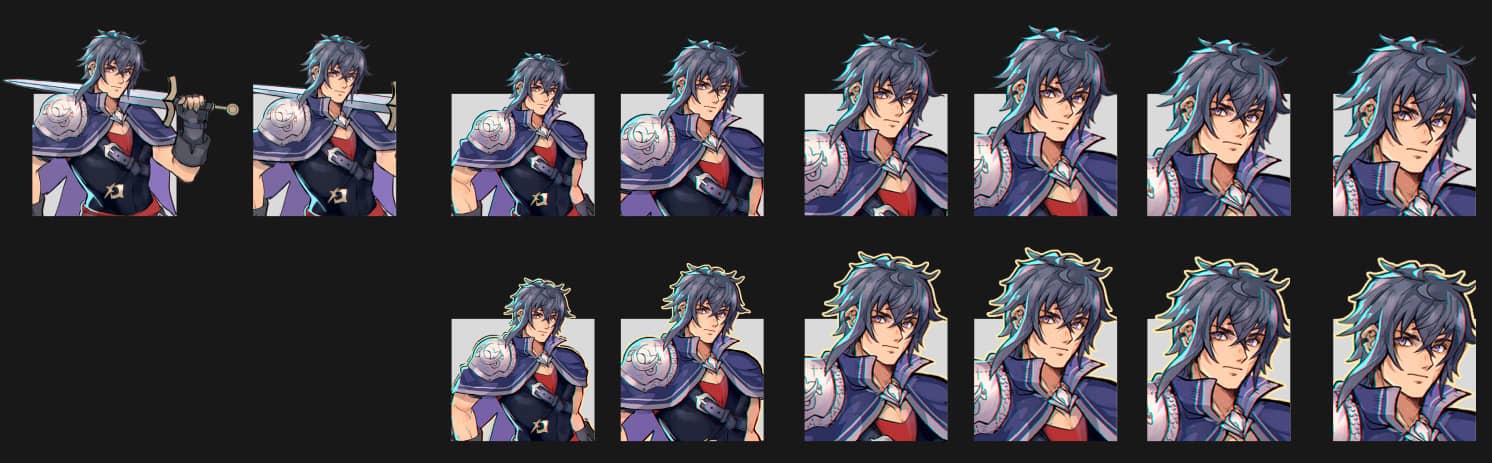
Character Container design

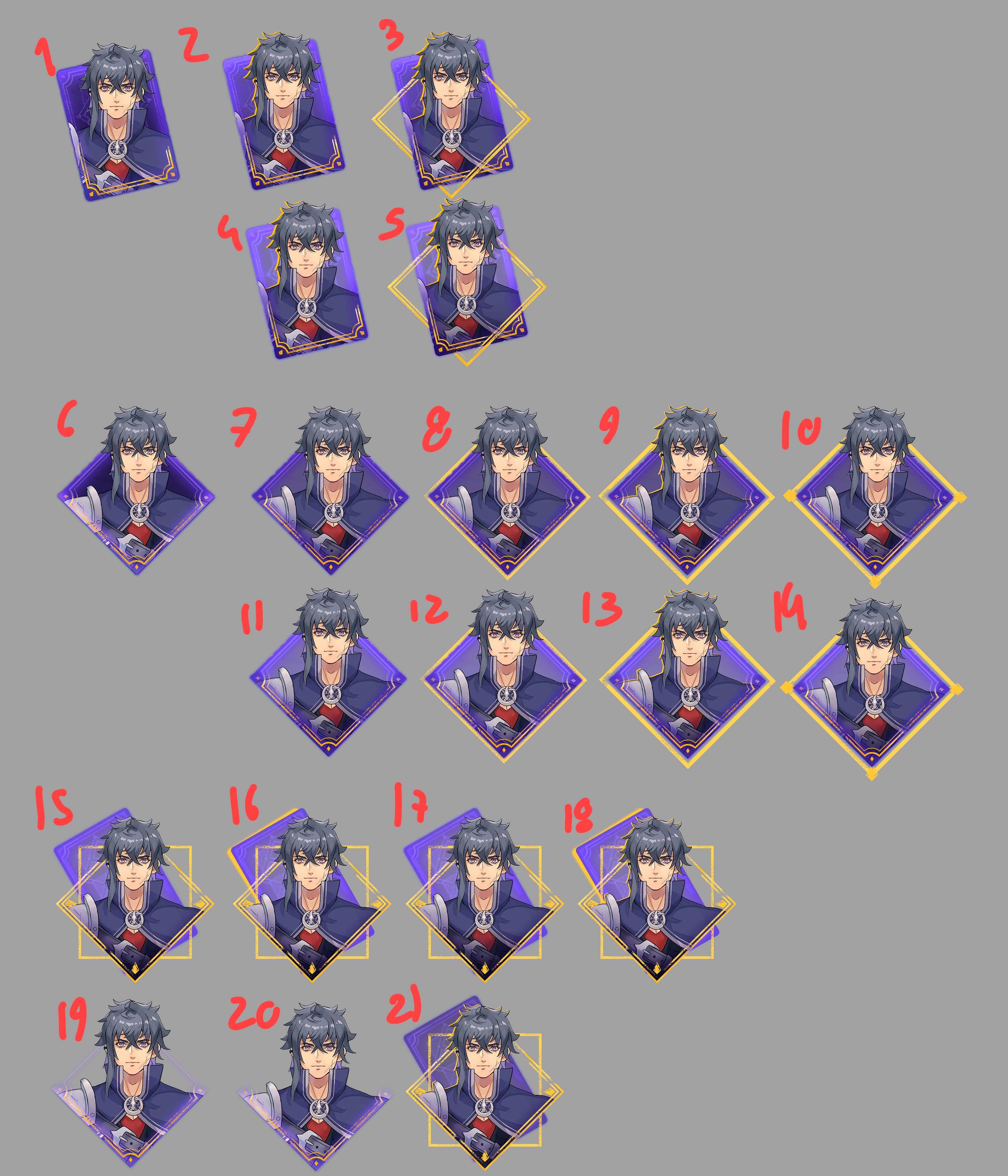
Starting with the character portraits, i did an iterative exploration process, focused on finding the correct visual style choices based on our general styleguide. All the options that weren't picked could then be used for other components of the UI, either as is or as a starting point.
Screen design

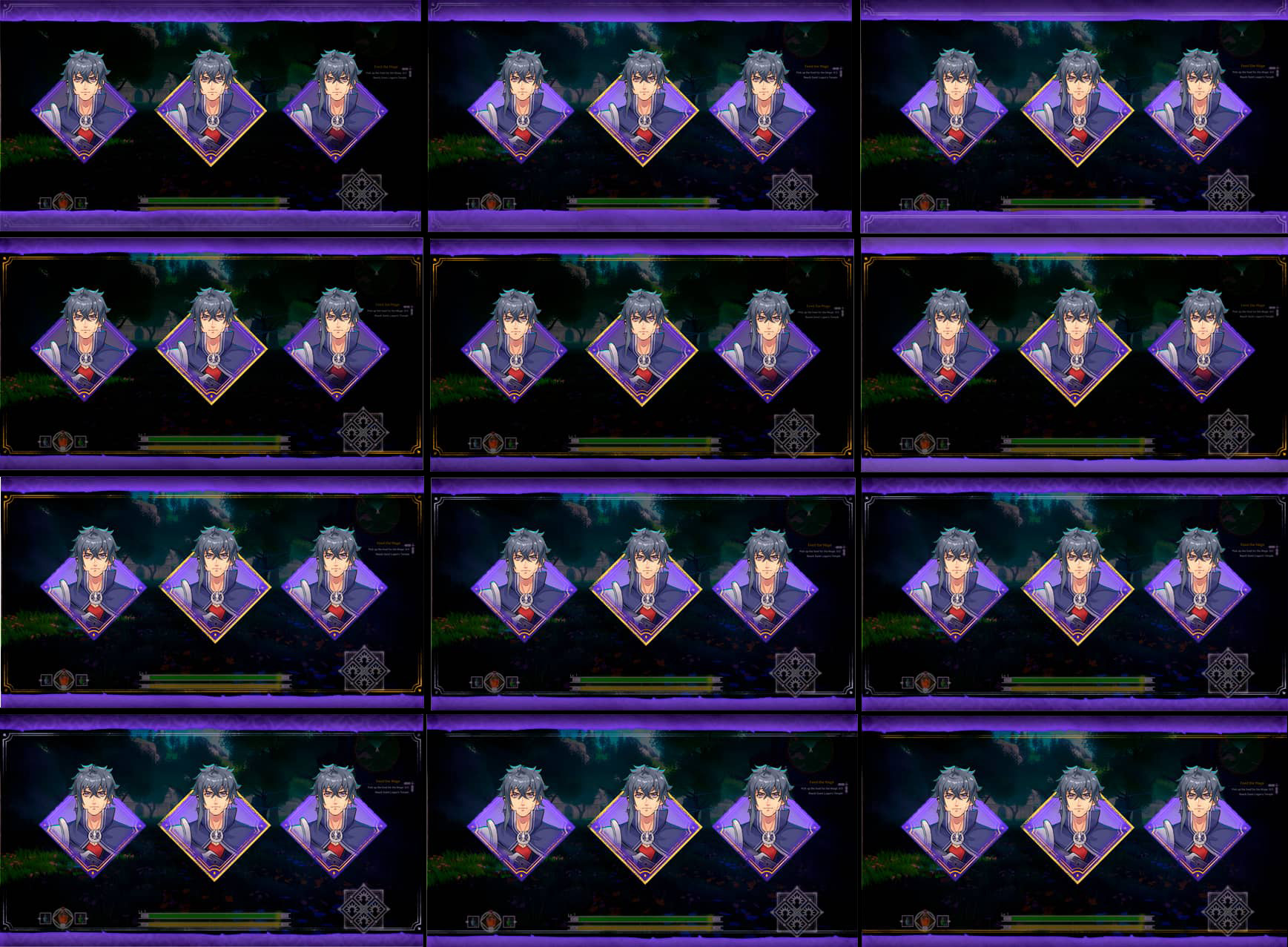
Once the team was happy with an option, i moved over to the rest of the screen, applying what i've learned from the previous process with the character portraits. Again we focused in quick iterations trying to answer specific questions regarding the design of the screen.
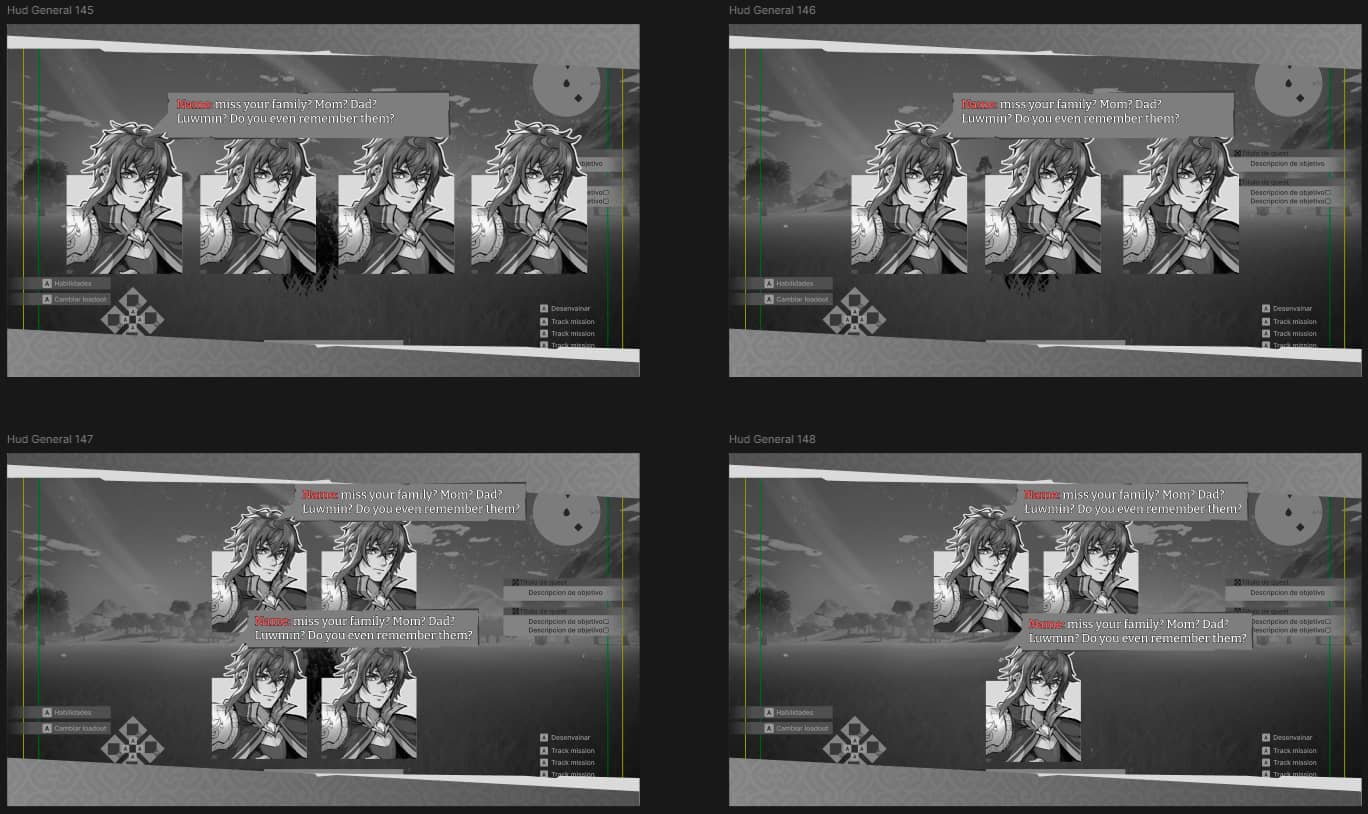
Composition testing

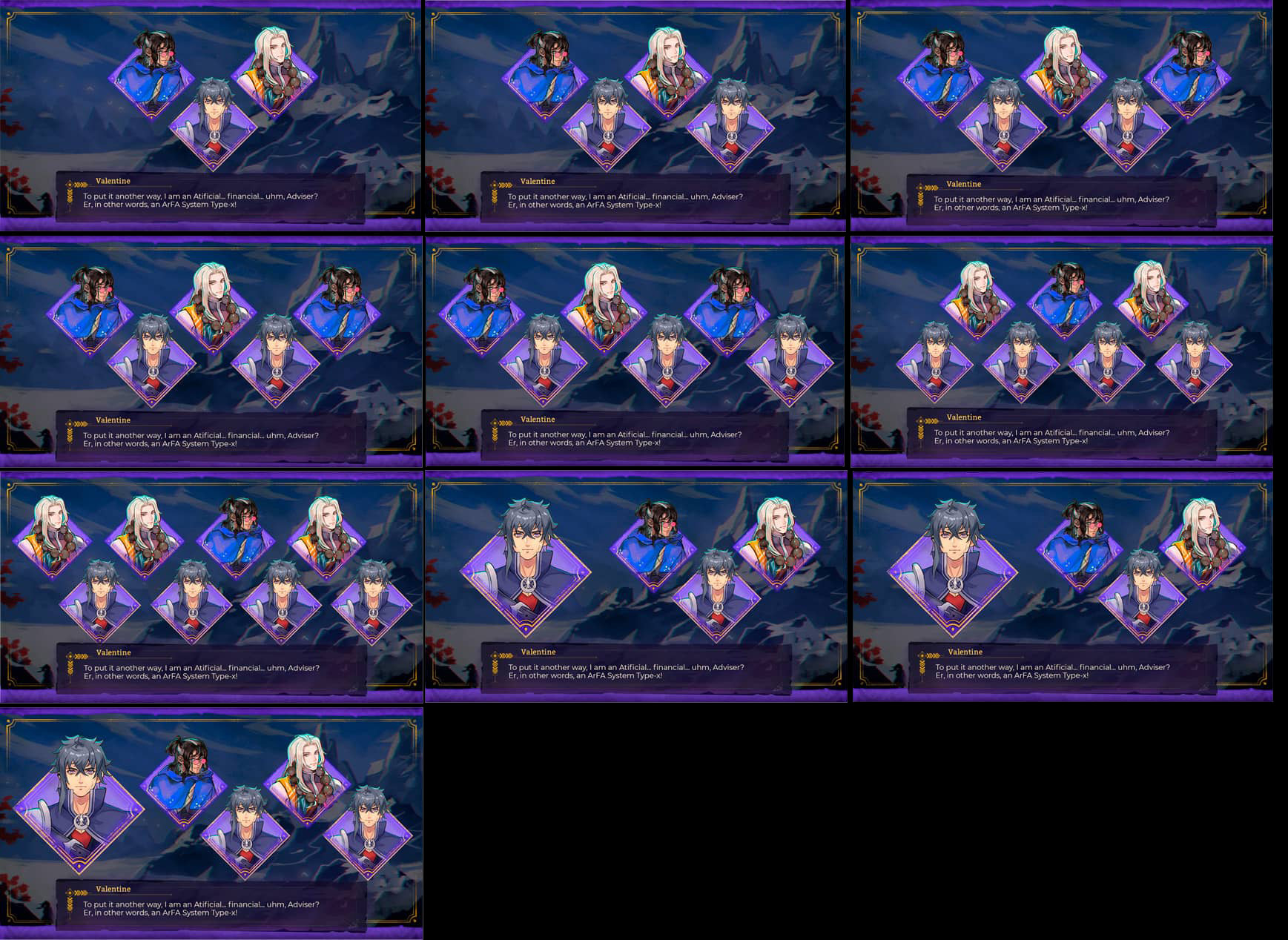
Finally, once the team decided on which alternative we liked the best, i moved over to test different distributions of the actors on screen, not only for stylistic choices, but as a way to stress test the screen and see how many different compositions it could handle.
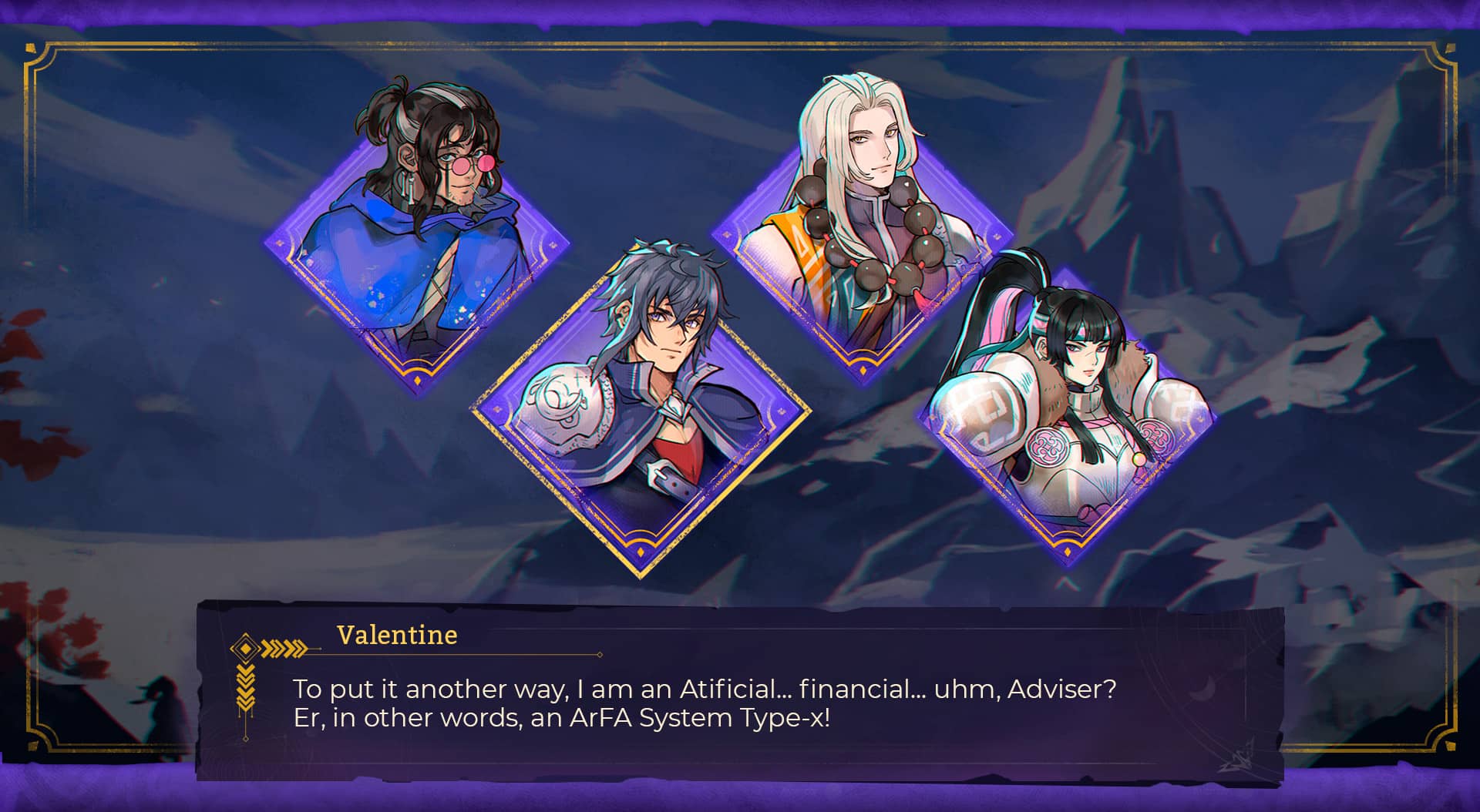
Final Mockup

And that leads to our final screen. This process not only ended with the screen itself, but with a lot of stylistic choices that can then be reproduced on the rest of the screens of the UI in order to create a cohesive design.
Styleguide

Afterwards, i worked together with the art director compiling all the stylistic choices and findings from the process into a styleguide that could be used and iterated upon for subsequent designs, detailing both all the reference used, and the process to create all the components we just made, so that the techniques can be used for future iterations.
Outcomes
⦿ Designed a ui style that isn't only cohesive with the rest of the art of the game, but allows it to stand out from other similar games.
⦿ Defined and set style choices, both from reference research and the design itself, that not only can be used to extend the UI's design, but can be used to enhance the rest of the art of the game
⦿ Generated an initial styleguide, compiling all the results from the process in order to help with the application of these guidelines in the future, in order to maintain consistency in design and style.
⦿ Helped determine and reinforce the visual identity of the game through the UI's design