Portfolio
Thomas Heim // UX UI Designer
Aether&Iron

Aether & Iron is a game in development by the company Seismic Squirrel. My role on the team was that of a UX/UI Designer. As the sole UX/UI Designer on the team, I was in charge of all aspects of the process; from UX research, to UX design, to UI design, to UI implementation.
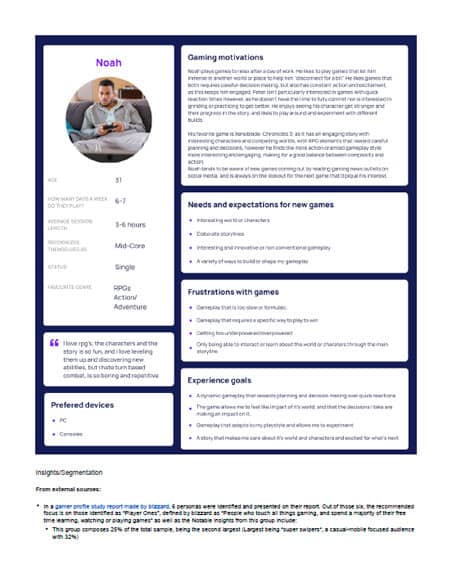
At the start of my contract, the game was in the process of shifting from a turn-based tactical RPG to an action-oriented combat game. This meant that, while not entirely starting over, there was a need for a significant update of the game's foundational elements to adjust to the new direction. In my case, this meant doing market research, as well as user research, both internally and externally, to determine which elements of the original proposal needed to change or be adjusted, as well as the new target user for our new direction. My work also consisted in reviewing and updating the existing vision statements for the overall experience we wanted to deliver to our players.



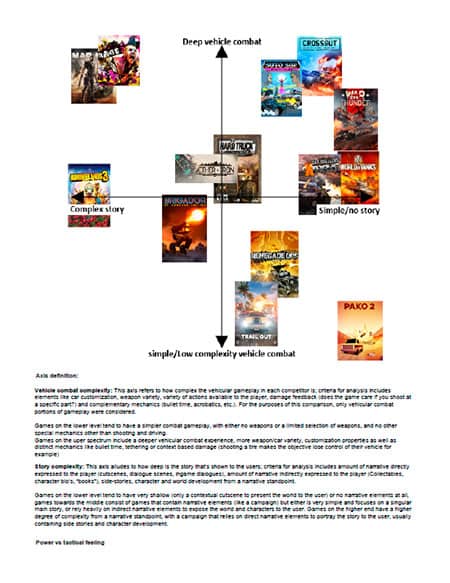
I aided in the design of a UX style guide, compiling the information collected in my research to update the product fit and our target demographics, as well as the heuristics and core design principles regarding our project's UX, and state-of-the-art research on games with similar mechanics, features, or experience goals as our project, to help inform game design decisions.



One of the challenges of our new genre was determining the correct type of aesthetics we wanted for our hovercar's control feeling. For that, I did research on how other games expressed that feeling, both mechanically and visually, alongside research on other media and the real-life vehicles that inspired it. With that data, I was able to generate diagrams (more specifically ADSR envelopes, used to represent graphically how each button press should be modulated to achieve the desired aesthetic) that could show the engineering team how the press of a button should feel, as well as the necessary actions to achieve that aesthetic, and how each action should be felt by the user. We took this as a base to later be iterated and refined upon via internal playtesting.



My work also consisted of updating the user flows, as well as the information architecture of the game, to accommodate the new change in genre.


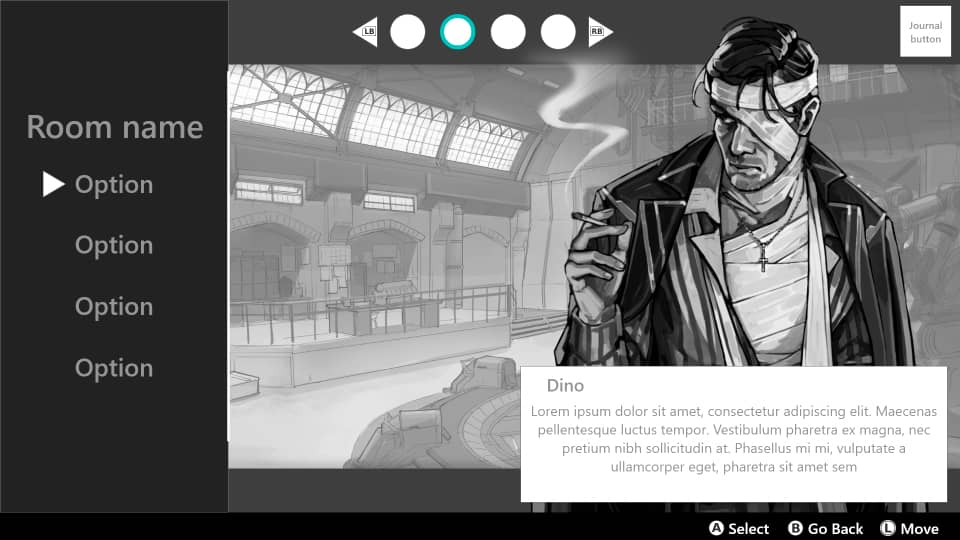
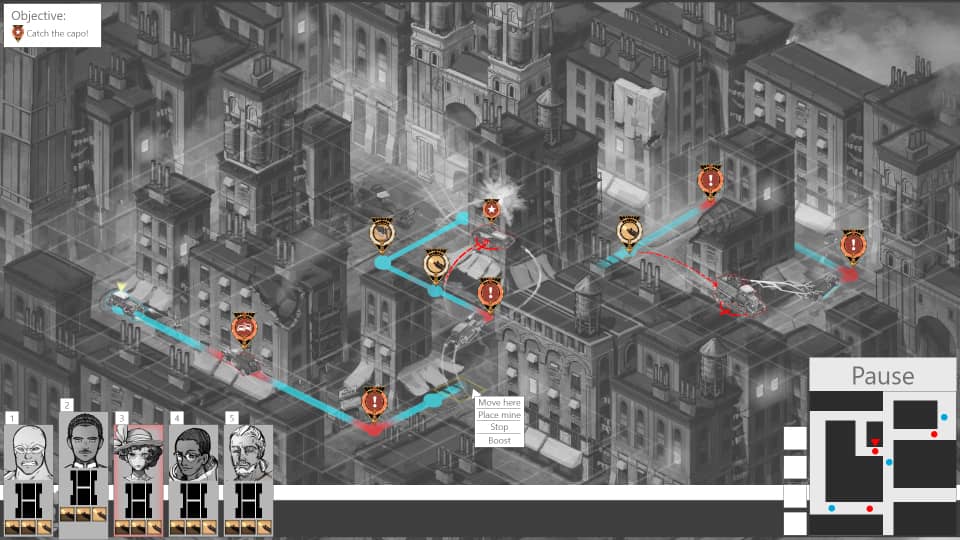
Finally, i worked on redesigning the UI of the game, from the initial flows up to the final implementation into the game.




I focused on keeping design consistent in its structure, with a modular element structure, as well as predefined patterns and screen compositions, to make it more intuitive and reduce the amount of assets needed to implement it, encouraging reusable patterns and UI elements.


I compiled this work into a UI style guide so that these design decisions can be enforced, as well as easily understood by the rest of the team.


